一、vue基础
1. Vue官方介绍
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项 目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2.渐进式
渐进式代表的含义是:没有多做职责之外的事。vue.js只提供了vue-cli生态中最核心的组件系统和双向数据绑定。就好像 vuex、vue-router都属于围绕vue.js开发的库。框架做分层设计,每层都可选,不同层可以灵活接入其他方案。而当你都想用官方的实现时,会发现也早已准备好,各层之间包括配套工具都能比接入其他方案更便捷地协同工作。
二、 Vue体验
直接下载并用标签引入,
Vue会被注册为一个全局变量。- 开发版本 包含完整的警告和调试模式
<script src="https://cn.vuejs.org/js/vue.js"></script>- 生产版本 删除了警告,33.30KB min+gzip
<script src="https://cn.vuejs.org/js/vue.min.js"></script>CDN
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- 如果你使用原生 ES Modules,这里也有一个兼容 ES Module 的构建文件
<script type="module">
import Vue from 'https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/vue.esm.browser.js'
</script>
- NPM
# 最新稳定版
$ npm install vue
npm install -g @vue/cli
我的第一个Vue例子
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- 1. 引入需要的依赖 -->
<script src="https://cn.vuejs.org/js/vue.js"></script>
</head>
<body>
<!-- 2. 定义一个受到Vue 控制的元素 -->
<div id="app">
</div>
</body>
<script>
/* 3. 实例化 Vue */
let vm = new Vue({
el:"#app",// 受到控制的元素
data:{
msg:"👍👍👍👍👍👍"
}
})
</script>
</html>
安装 Vue Devtools
在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
三、Vue的数据绑定原理
https://cn.vuejs.org/v2/guide/reactivity.html
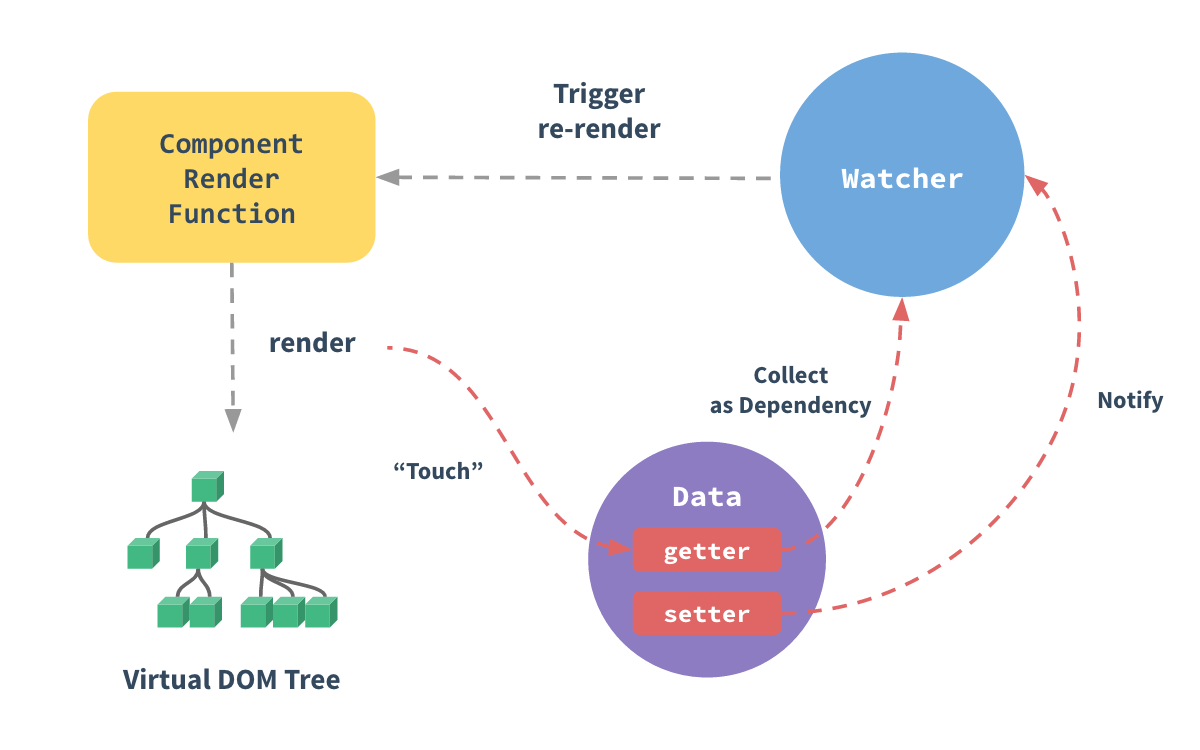
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的属性,并使
用Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一个
无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据属性记录为依赖。
之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

注意: Vue 3.0 的变化
Object.defineProperty有以下缺点。
1、无法监听es6的Set、Map 变化;
2、无法监听Class类型的数据;
3、属性的新加或者删除也无法监听;
4、数组元素的增加和删除也无法监听。
针对Object.defineProperty的缺点,ES6 Proxy都能够完美得解决,它唯一的缺点就是,对IE不友好,所以vue3在检测到如果是使用IE的情况下(没错,IE11都不支持Proxy),会自动降级为Object.defineProperty的数据监听系统。